Recently had to get my Outlook account's signature all formalized, which got me working with the horizontal rule tag. First with removing it from copy/paste mistakes coming out of native Outlook/Mail programs, but also to add them in the right spots when I was good and ready.
Did a relatively thorough search online, but couldn't find much on the matter. So I thought I'd persist it to the interweb, myself. The answer turned out to be quite simple: use your browsers' Devtools (F12)!
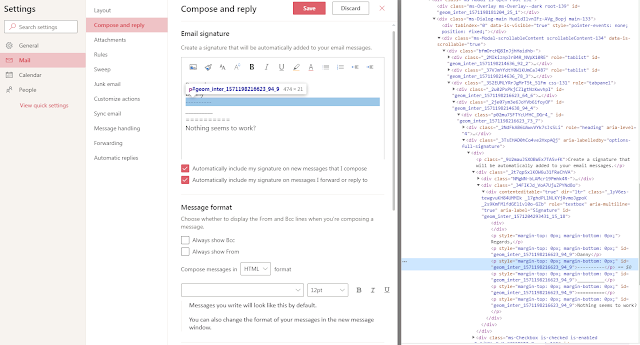
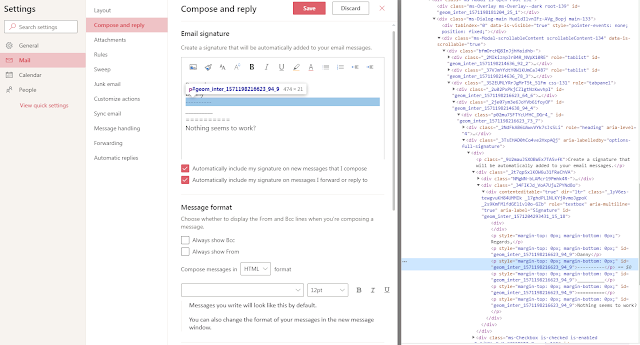
 |
| You're gonna have to update that code on the right! |
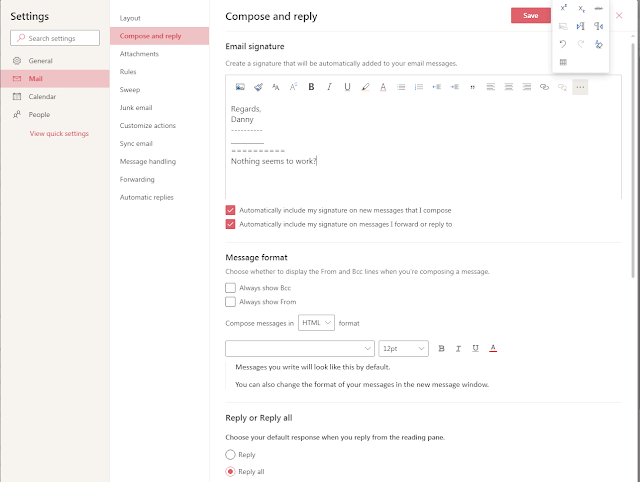
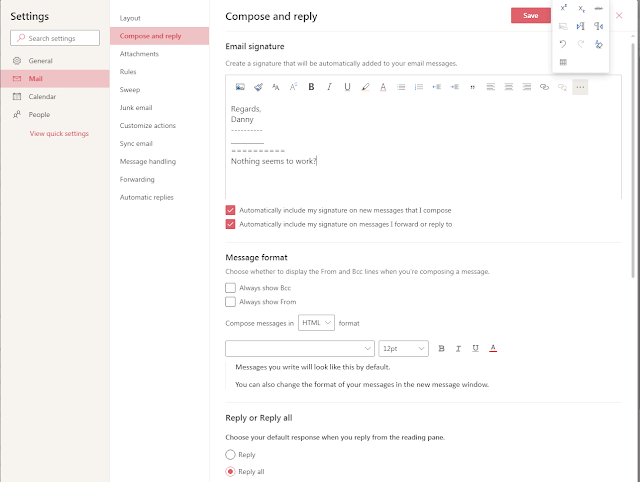
Before,
 |
| Notice that nothing in the Formatting Toolbar allows for a horizontal rule, either. |
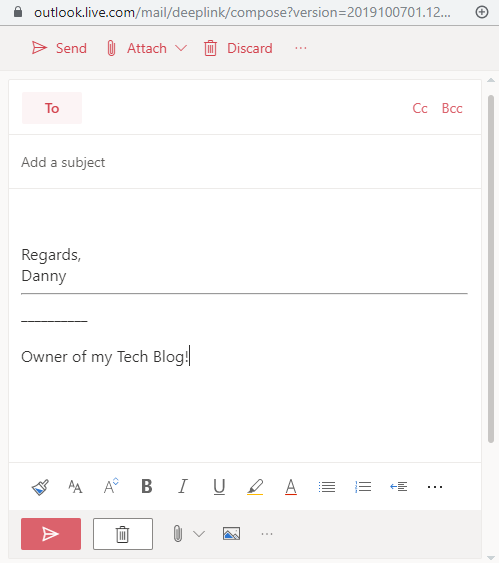
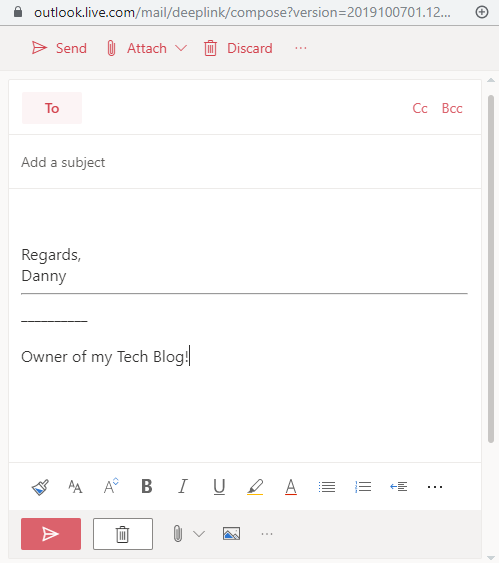
After,
 |
| Goodbye, dashed-line; hello, horizontal rule! |
Pre-Requisites:
- Desktop Browser
- Mobile steps may appear in future, if needed
- Basic HTML knowledge, or the ability to search online
The Steps:
- Getting to the signature editing dialog.
- Inspect (Ctrl-Shift-C) the signature textbox with your signature
- ought to be the div tag with an aria-label attribute value of "Signature"
- Delete the unwanted html tags, or add your own, e.g. <hr/>
- Persist the html update, the click on "Save".
- Close the Devtools window when you're done with it.



No comments:
Post a Comment